![[Photo of the Author]](../../common/images/Antonio-C.gif)
por Antonio Castro Sobre el autor: Soy informático de profesión y he tenido la oportunidad de trabajar con varios SO tipo unix. Lo que más he hecho ha sido tareas de analista programador y administrar sistemas. En la actualidad me veo obligado a usar WindowsNT para trabajar, espero que algún día deje de estar de moda WindowsNT y se valore adecuadamente Linux. Contenidos: |
![[Illustration]](../../common/images/illustration11.gif)
Resumen:
En el presente artículo veremos un caso práctico de la utilización de texturas que ya describimos a nivel teórico en el capítulos anteriores (IIIIII).
Cuando diseñamos un objeto en Povray debemos decidir dos cosas muy diferenciadas.
Hemos visto la enorme versatilidad de Povray para utilizar patrones de colores y distintos acabados de superficies, pero hay más.
|
|
Muchos elementos han sido introducidos para ilustrar las diferentes técnicas en el uso de las texturas. Aprenderemos a envolver objetos planos, cilíndricos, y esféricos utilizando imágenes.
Conviene siempre mirar el manual para ver las posibilidades no exploradas. En este caso existe otro tipo de figuras que también tienen su función específica para poder ser recubiertas a partir de una imagen. Se trata de los objetos toroidales que nosotros no hemos utilizado pero es igual de fácil de usar que cualquier otro de los tipos ya mencionados y su uso no es tan frecuente.
Hay que advertir que la técnica de envolver con imágenes puede dar muchísimo juego hasta el punto de que disponiendo de un buen repertorio de imágenes en texturas se puede hacer casi todo. Incluso para determinadas cosas no se puede usar otra cosa que una imagen, así que alguien podría tener la tentación de usar siempre la técnica de envolver con imágenes creadas por terceros pero de esta forma nunca se podrá tener la flexibilidad creativa que proporciona el diseño de texturas de povray donde podemos variar de forma independiente patrones, distribución de colores, tipos de turbulencias, intensidad de turbulencias, etc.
Acompañaremos las descripciones con abundantes ilustraciones aunque no están todas la imágenes utilizadas para no recargar excesivamente el artículo. Todas la imágenes utilizadas para la creación de la escena así como los listados completos de la misma se pueden obtener. En formato tar.gz
Pasaremos a describir los distintos aspectos y detalles de la escena.




|
| Fragmento del listado principal |
|---|
#declare Papel = object {
box { <0,0,0,> <1,1,1> }
texture {
pigment{ image_map { gif
"gifs/hoja.gif" }
}
finish {
ambient 0.4 diffuse 0.6
}
}
rotate x*90
scale <12, 0.001, 20>
|
| Ejem. utilización Disquete.inc |
#declare TamDisquete = 5
#declare PortadaDisquete =
"gifs/disquete1.gif"
#include "Disquete.inc"
object { Disquete
rotate x*90
translate <80, -10, 147>
}
|
| Disquete.inc |
#declare Epsil = 0.0001
#declare Disquete = object {
box { <0, 0, 0> <1,1,1>
texture {
pigment{
image_map {
gif PortadaDisquete once
}
}
}
translate <-0.5,-0.5,-0.5>
}
//Primero centrar el cubo en <0,0,0>
translate <-0.5, -0.5, -0.5>
scale <TamDisquete,TamDisquete,
TamDisquete/10 >
} // Fin 'Disquete.inc';
|
| Ejem. utilización de libro.inc |
#declare LargoLibro = 20
#declare AnchoLibro = 12
#declare GruesoLibro = 3.5
#declare PortadaLibro =
"scan_gif/bookp2.gif"
#declare LomoLibro =
"scan_gif/bookl2.gif"
|
| libro.inc |
#declare Epsil = 0.0001
#declare TextureLibro = texture {
pigment {
gradient z
color_map {
[0.0 colour White ]
[0.1 colour Gray90 ]
[0.2 colour White ]
[0.3 colour Gray95 ]
[0.4 colour White ]
[0.5 colour Gray80 ]
[0.6 colour White ]
[0.6 colour Gray95 ]
[0.8 colour White ]
[0.9 colour Gray90 ]
[1.0 colour Gray85 ]
} // end colourmap;
} // end pigment;
finish { ambient 0.3 diffuse 0.7 }
scale <1, 1, 0.3>
} // end Texture;
#declare Libro = object {
union {
box { <0, 0, 0> <1,1,1>
texture { TextureLibro }
translate <-0.5, -0.5, -0.5>
}
// Portada del libro;
box { <0,0, 0> <1, 1, 1>
texture {
pigment{
image_map {
gif PortadaLibro once
}
}
}
translate <-0.5, -0.5, -0.5>
scale <1-Epsil,
1-Epsil, 1+Epsil>
} // end box;
// Lomo del libro;
box { <0,0,0 > <1 ,1 ,1 >
texture {
pigment{
image_map {
gif LomoLibro once
}
}
}
translate <-0.5, -0.5, -0.5>
scale <1-Epsil,
1-Epsil, 1+Epsil>
rotate y*90
} // end box;
} // end union
translate <-0.5, -0.5, -0.5>
// Centrar el cubo en <0,0,0>;
scale <AnchoLibro,LargoLibro,
GruesoLibro>
} // Fin 'Libro.inc';
|
En esta sección abordamos una técnica que resultará muy útil para envolver toda clase de figuras que puedan ser asimiladas a una caja. En este sentido para nosotros una hoja de papel puede ser considerada como una caja totalmente aplastada. Los disquetes tienen algo de grosor.
En ambos casos sólo usaremos una imagen para en volver un objeto. Usaremos en todos ellos la proyección para objetos planos. En el caso de los libros usaremos una imagen para la portada y otra para el lomo, pero pasemos a explicar la construcción de cada uno de estos objetos.
Para la hoja de papel no hace falta más que definir un cubo. La imagen se proyecta hacia la cámara en lugar de hacia arriba. Giramos por ello el cubo 90 grados en el eje x para que quede la imagen hacia arriba y luego le damos las proporciones adecuadas. Obsérvese que le damos un grosor a la hoja. Se pueden hacer las cosas en otro orden pero así es más fácil.
Los disquetes son objetos que hemos realizado con la ayuda de un include que hace las veces de subrutina. Hay que inicializar unos valores que usaremos como parámetros para determinar las dimensiones del disquete y su imagen.
Al margen reproducimos un ejemplo y el listado de "Disquete.inc"
Vamos a complicarlo un poco más. Ahora son libros y en este caso tendremos que utilizar mayor número de parámetros.
Para las superficies que deben mostrar el canto de las hojas del libro hemos utilizado un patrón en gradiente.
Construimos el libro como si de un cubo perfecto se tratara, y por último centramos el cubo en <0,0,0> y le damos las dimensiones deseadas. De esta manera es más sencillo calcular la posición del lomo y la portada que serán colocadas en las caras del cubo. Lomo y Portada se añaden como si fueran cajas que inicialmente tambien iniciamos como si fueran un cubo y luego las aplastamos para dejarlas muy delgadas.


|
Definimos Epsil como una cantidad lo suficientemente pequeña para no ser apreciada por el ojo humano en el resultado final pero suficientemente grande para ser manejada como algo cuantificable y no producir divisiones por cero o efectos extraños en superficies planas de objetos distintos que ocupen exactamente la misma posición.
Al margen reproducimos el listado del include utilizado para los libros. Dejamos como ejercicio para el lector la construcción de un objeto mas genérico que acepte seis imágenes una para cada cara.
Lo siguiente que vemos son unas imágenes muy poco vistosas en blanco y negro. Representan el relieve de una superficie y las usaremos para decorar un vaso como vidrio tallado y para ondular la superficie de una botella de plástico. Estamos usando la imagen como patrón para alterar la componente normal en los distintos puntos de la superficie del objeto. No es la única diferencia. No solo no estamos proyectando colores sobre una superficie plana sino que el tipo de proyección es distinto especial para envolver cilindros. Otro detalle interesante es la forma como hemos simulado el agua.




|
Para el caso del vaso es un tronco de cono al que simplemente le hemos quitado otro tronco de cono interior ligeramente más estrecho y que llega hasta el nivel del agua. Cristal y agua son por lo tanto una misma cosa. Esto es así porque hemos considerado para simplificar que el agua y el vidrio tienen coeficientes de difracción idénticos. El resultado es que hemos construido una forma geométrica de un solo material lo cual es muy apropiado pues es sabido que el vidrio dentro del agua se hace casi invisible debido a la proximidad de sus índices de refracción.
La botella de agua tiene algo más de elaboración porque está compuesta por varias formas simples combinadas (cilindros, troncos de conos, y fragmentos de esfera) pero como este aspecto no es el que nos interesa en el presente artículo, solo diremos que la técnica utilizada es la misma aunque en este caso tiene más elaboración por ser un objeto más complejo.
Algunas veces tendremos la posibilidad de elegir entre usar un patrón generado por Povray o usar una imagen. Este es el caso de las paredes de la habitación. Habría servido perfectamente un patrón tipo bump con un mapa de colores adecuado.

|
Como necesitamos proyectar esta textura sobre las dos paredes de la esquina giramos la textura 45 grados respecto al eje Y. Esto provocaría una distorsión de escala por lo que corregiremos escalando adecuadamente la textura.
Este detalle puede apreciarse en el lugar correspondiente del listado final de la escena. No se ha incluido fragmentos sueltos de código debido a que la composición de este artículo con tanta imagen, y tanto listado resultaba demasiado recargado. puede apreciarse en el lugar correspondiente del listado final de la escena.
Este objeto es más fácil de construir de lo que parece a simple vista. En este otro ejemplo proyectamos color pero la proyección es apropiada para cuerpos esféricos. 'map_type 1' la armadura es de bronce y el pie de madera. Utilizando el catálogo de texturas generado en el capítulo anterior podemos elegir la madera que más nos guste. En este caso hemos utilizado 'DMFDarkOak'.
Aunque el globo está construido con formas simples es interesante ver en qué orden se ha ido montando. Todos sabemos que no da lo mismo montar las partes de un objeto en cualquier orden. En este caso hay varios ejes de giro para poder colocar las partes adecuadamente.

Todo esto puede verse en listado completo ofrecido al final.
|
|
Podríamos hablar de algunos objetos más de esta escena como el cubilete, los lápices, el suelo, la mesa, pero no hay mucho que decir salvo quizás resaltar que en el caso de la mesa no nos hemos limitado a usar una textura sin más sino que por el contrario partiendo de una textura lo más parecida a nuestras necesidades hemos procedido a modificar su brillo y su luminosidad hasta dejarla a nuestro gusto.
Una vez situados todos los elementos merece siempre la pena volver a probar alguna variación en la iluminación. Nosotros hemos utilizado una iluminación general situada cerca del techo y un foco que resaltara un poco más una parte de la escena.

Lo mismo que en las restantes imágenes puede pinchar en ésta y podrá apreciar con más nitidez y más tamaño la imagen.
Para finalizar reproducimos el listado integro de la escena.
| Listado final Estudio.pov | |
|---|---|
////////(Copyright)/////////////////////////
//
// Autor: Antonio Castro Snurmacher
// (E-mail <acastro@ctv.es> )
//
// Este fuente puede ser utilizado, distri-
// buido, y modificado libremente pero
// siempre se deberá respetar la propiedad
// intelectual de su autor. El autor renun-
// cia a todo tipo de beneficio económico y
// no se hace responsable de los posibles
// perjuicios derivados del uso del mismo.
// Toda modificación queda sujeta a las
// mismas condiciones de uso que el origi-
// nal. En caso de traducción deberá con-
// servarse el texto original de esta cabe-
// cera y añadirse la traducción a conti-
// nuación de ella.
//
////////////////////////////////////////////
//------------------------------------------
// Éstudio.pov' (dd-mmmm-19aa)
//------------------------------------------
// Esta versión esta dedicada a su inclu-
// sión en la revista LinuxFocus.
//------------------------------------------;
#include "colors.inc"
#include "textures.inc"
#include "glass.inc"
#declare Plastico = finish {
ambient 0.4
diffuse 0.45
reflection 0.15
phong 0.3
phong_size 20
}
#declare Camera_pl_general = camera {
location <0,45, -20>
look_at <80, -20, 200>
angle 20
}
#declare Camera_detalle_vaso = camera {
location <0,45, -20>
look_at <97,-6, 170>
angle 3.2
}
#declare Camera_detalle_botella = camera {
location <0,45, -20>
look_at <45,0, 190>
angle 8
}
#declare Camera_detalle_papel = camera {
location <0,45, -20>
look_at < 85, -10, 145>
angle 10
}
//camera { Camera_detalle_botella };
//camera { Camera_detalle_papel };
camera { Camera_pl_general }
// Fuente de luz blanca en el techo
light_source {
<0, 40, 90>
color White
}
// Fuente de luz tenue de mesa
light_source {
<0, 40, 190>
color White
spotlight
radius 8
falloff 12
tightness 10
point_at
// < 70, -10, 160>
< 65, -10, 155>
}
#declare Cubilete = object {
intersection {
cylinder { <0,0,0> <0,6,0> 2 }
cylinder { <0,1,0> <0,6.5,0> 1.9
inverse }
}
}
#declare GloboTierra = object {
union{
union{
sphere { <0,0,0> 1
texture {
pigment{
image_map {
gif "gifs/geoideok.gif"
map_type 1 // Esfera
}
}
finish { Plastico }
}
//rotate y*25
rotate y*-25
}
cylinder { <0,-1.28, 0>
<0, 1.28, 0> 0.1
texture { Bronze_Metal }
}
intersection {
sphere { <0,0,0> 1.28 }
box { <0,-1.5,-0.06>
<1.5, 1.5, 0.06> }
sphere { <0,0,0> 1.1 inverse }
texture { Bronze_Metal }
}
rotate z*-20
}
union{ // pie
cylinder { <0, -1.1, 0>
<0, -1.8, 0> 0.15
texture { Bronze_Metal }
}
cone { <0, -1.8, 0> 1
<0, -1.6, 0> 0.7
texture { DMFDarkOak
scale <0.3, 0.3, 0.3>
}
}
}
}
translate <0, 1, 0>
scale <7,7,7>
}
#declare VasoAgua = object {
intersection {
cone { <0, 0, 0> 2.5 <0, 7 , 0> 2.9 }
cone { <0, 4, 0> 2.45 <0, 7.5, 0> 2.8
inverse }
}
texture { Glass2
normal {
bump_map {
gif "gifs/vaso_norm.gif"
map_type 2 // Clindro
bump_size 0.5
}
}
scale <7,7,7>
}
}
#declare Papel = object {
box { <0,0,0,> <1,1,1> }
texture {
pigment{ image_map { gif
"gifs/hoja.gif" }
}
finish { ambient 0.4 diffuse 0.6 }
}
rotate x*90
scale <12, 0.001, 20>
}
#declare TextuSuelo = texture {
pigment { checker color Black color Blue}
}
#declare Suelo = object {
plane { y, -49.9 }
texture { PinkAlabaster }
}
|
#declare RadLapiz = 0.3
#declare Lapiz = object {
union {
cylinder { <0,0,0> <0,7.5,0> RadLapiz
texture { DMFDarkOak }
}
cylinder { <0,7.5,0> <0,8.5,0> RadLapiz
texture { Gold_Metal }
}
cone { <0,0,0>RadLapiz <0,-0.8,0> 0.1
texture { White_Wood }
}
cone { <0,-0.8,0> 0.1 <0,-1, 0> 0
texture { pigment { Black } }
}
}
}
#declare BotellaAgua = object {
union {
intersection {
merge {
cylinder { < 0, 18.1, 0>
< 0, 20 , 0> 0.9 }
cone { < 0, 14 , 0> 2.9
< 0, 18.1, 0> 0.9 }
sphere { < 0, 12.5, 0> 3.3 }
cylinder { < 0, 0 , 0>
< 0, 12 , 0> 3.2 }
}
merge {
cylinder { < 0, 18 , 0>
< 0, 20.1, 0> 0.8 }
cone { < 0, 13.9, 0> 2.8
< 0, 18.0, 0> 0.8 }
sphere { < 0, 12.4, 0> 3.2 }
cylinder { < 0, 6 , 0>
< 0, 12.5, 0> 3.1 }
inverse
}
texture { Glass2
normal {
bump_map {
gif "gifs/botella_norm.gif"
map_type 2 // Clindro
bump_size 1
}
}
scale <15, 15, 15>
}
}
cylinder { < 0, 20, 0>
< 0, 19, 0> 1.1 // Tapon
texture {
pigment {Blue}
finish { Plastico }
} // fin Tapon
}
}
}
#declare Paredes = object {
box { <-100,-50, -50> <100,80, 200> }
texture {
pigment{ image_map { gif
"gifs/gotelet.gif" }
}
finish { ambient 0.3 diffuse 0.6 }
rotate y*45
scale <5, 7, 5>
}
}
#declare Mesa = object {
union {
box { < -80, -10.001, 140>
< 100, -13 , 200> } // tablero
box { < -79, -50, 141>
< -75, -10, 145> }
box { < 99, -50, 199>
< 95, -10, 195> }
box { < -79, -50, 199>
< -75, -10, 195> }
box { < 99, -50, 141>
< 95, -10, 145> }
}
texture {
EMBWood1
rotate y*90
rotate x*90
scale <5,5,5>
finish {
ambient 0.1
diffuse 0.1
specular 1
reflection 0.2
roughness .1
}
}
}
object {GloboTierra
translate <90, -4, 190>
}
object { Paredes }
object { Suelo }
object { Mesa }
object { Lapiz
rotate z*10
translate < 70, -10, 165>
}
object { Cubilete
translate < 70, -10, 165>
texture { White_Wood }
}
object { VasoAgua
translate <97,-10, 170>
}
object { BotellaAgua
translate <45,-10, 190>
}
object { Lapiz
rotate z*90
translate < 80, -10+(RadLapiz/2), 155>
}
object { Papel
rotate y *-30
translate < 85, -10, 145>
}
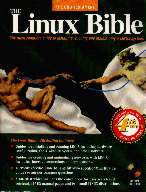
// ***** Libro LinuxBible *****
#declare LargoLibro = 20
#declare AnchoLibro = 12
#declare GruesoLibro = 4.5
#declare PortadaLibro = "gifs/bookp2.gif"
#declare LomoLibro = "gifs/bookl2.gif"
#include "Libro.inc"
object { Libro
rotate x*90
rotate y *-60
translate <36, -10, 165>
}
// ***** Varios Libros *****
#declare LargoLibro = 20
#declare AnchoLibro = 12
#declare GruesoLibro = 13
#declare PortadaLibro = "gifs/bookp1.gif"
#declare LomoLibro = "gifs/bookls1.gif"
#include "Libro.inc"
object { Libro
rotate x*90
rotate y *-90
translate <55, -10, 195>
}
#declare TamDisquete = 5
#declare PortadaDisquete =
"gifs/disquete1.gif"
#include "Disquete.inc"
object { Disquete
rotate x*90
translate <80, -10, 147>
}
#declare TamDisquete = 5
#declare PortadaDisquete =
"gifs/disquete2.gif"
#include "Disquete.inc"
object { Disquete
rotate x*90
rotate y*30
translate <90, -10, 165>
}
|
Si desea descargar en formato comprimido los fuentes o las imágenes del artículo seleccione el fichero deseado:
Artículo original en castellano
|
|
Contactar con el equipo de LinuFocus
© Antonio Castro LinuxFocus 2000 Pinchar aquí para informar de algún problema o enviar comentarios a LinuxFocus |
2000-08-16, generated by lfparser version 1.3